안녕하세요~
코드그림입니다.
제가 이번에 vite로 프로젝트를 만들었는데 vercel에서 배포가 안됐었거든요 🤣
그래서 해결 방법을 까먹지 않도록 블로그에 적어둡니다 ㅎㅎ
우선 vite는 단일페이지 프로젝트를 빠르게 빌드하도록 도와주는 툴이기 때문에
html 파일이 여러개가 되는 순간부터 에러에 봉착하기 시작하는데요,
그럼 여러개의 html 파일을 어떻게 관리하고 프로젝트 루트를 설정해야 하는지 알려드릴게요!
👇제가 vercel로 배포한 vite 프로젝트 입니다👇(https://jng-3d-project.vercel.app/)

1. html 파일 프로젝트 루트 관리
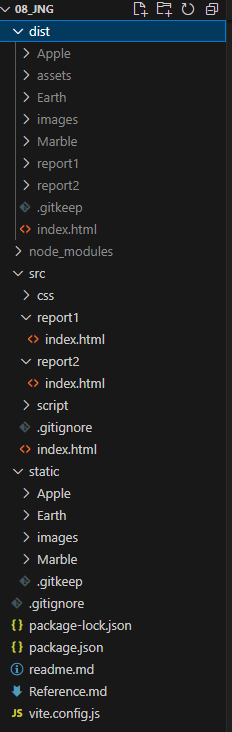
한개의 폴더 안에 한개의 html파일을 넣는 방식으로 관리한다.

제 프로젝트 루트는 위에 보시는 화면과 같습니다.
보시면 dist 파일 안에 들어가있는 index 파일은 메인 랜딩 페이지입니다.
그리고 두 번째 html, 세 번째 html ... 계속될텐데 그러면 원래 html 파일 이름으로 폴더를 생성해줍니다.
그리고 그 안에 이름을 index.html로 바꿔서 파일을 저장해 주세요.

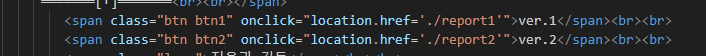
그리고 dist 하위 경로에 있는 index.html에서 다른 html로 가는 경로는 위와 같이 정리합니다.
예를들어,
① report1.html 이라면 report1로 파일 만들고
② 하위에 index.html로 이름 적고
③ 이동해야 하는 경로에서는 위와 같이 ./ repot1로 이동하도록 하기
2. vite.config.js 파일 관리
import { defineConfig } from 'vite';
import path from 'path';
const isCodeSandbox = 'SANDBOX_URL' in process.env || 'CODESANDBOX_HOST' in process.env;
export default defineConfig({
root: 'src/',
publicDir: '../static/',
base: './',
server: {
host: true,
open: !isCodeSandbox // Open if it's not a CodeSandbox
},
build: {
outDir: '../dist',
emptyOutDir: true,
sourcemap: true,
rollupOptions: {
input: {
main: path.join(__dirname,'/src/index.html'), // 첫 번째 HTML 파일 경로
report1: path.join(__dirname,'/src/report1/index.html'), // 두 번째 HTML 파일 경로
report2: path.join(__dirname,'/src/report2/index.html') // 세 번째 HTML 파일 경로
// 각 경로는 프로젝트 구조에 맞게 조정하세요
}
}
},
// 기타 설정…
});
프로젝트 최하단에 있는 vite.config.js 파일을 위와 같이 설정해 줍니다.
파일 경로 디렉토리를 바로 저기로 갈 수 있도록 설정해주는 거예요 😀👍
3. 기타 파일경로 제대로 설정
자바스크립트와 같은 html에 연동된 기타 파일들 루트를 잘 설정해 주세요.
※ 이미지 파일은 전부 소문자로 해주셔야 업로드 됩니다!! (vercel 특징이에요!!)
이렇게만 설정하시면 사이트가 제대로 나타나는 것을 확인하실 수 있어요!!
그럼 모두 배포에 성공하시고 즐겁고 행복한 코딩 하십셔~~ ㅎㅎ
이상 코드그림이었습니다!!
'l 🤖 코드 l' 카테고리의 다른 글
| 모바일게임 배포 완료 ! / Save Money 게임설명 (0) | 2024.01.25 |
|---|---|
| 유니티 AR 라인드로잉 / 카메라 증강현실 라인드로잉 하는 법 (0) | 2023.11.22 |
| [윈도우/안드로이드스튜디오] 에뮬레이터 실행 안됨 오류 해결 방법! / 안드로이드 스튜디오 핸드폰으로 실행하기! (0) | 2023.11.04 |
| [안드로이드/갤럭시] 핸드폰 개발자 도구 활성화 해서 코드 실행하기 (0) | 2023.11.04 |
| 웹사이트 링크 ->앱으로 (안드로이드 스튜디오 초기설정 및 웹뷰설정) (3) | 2023.09.10 |


댓글